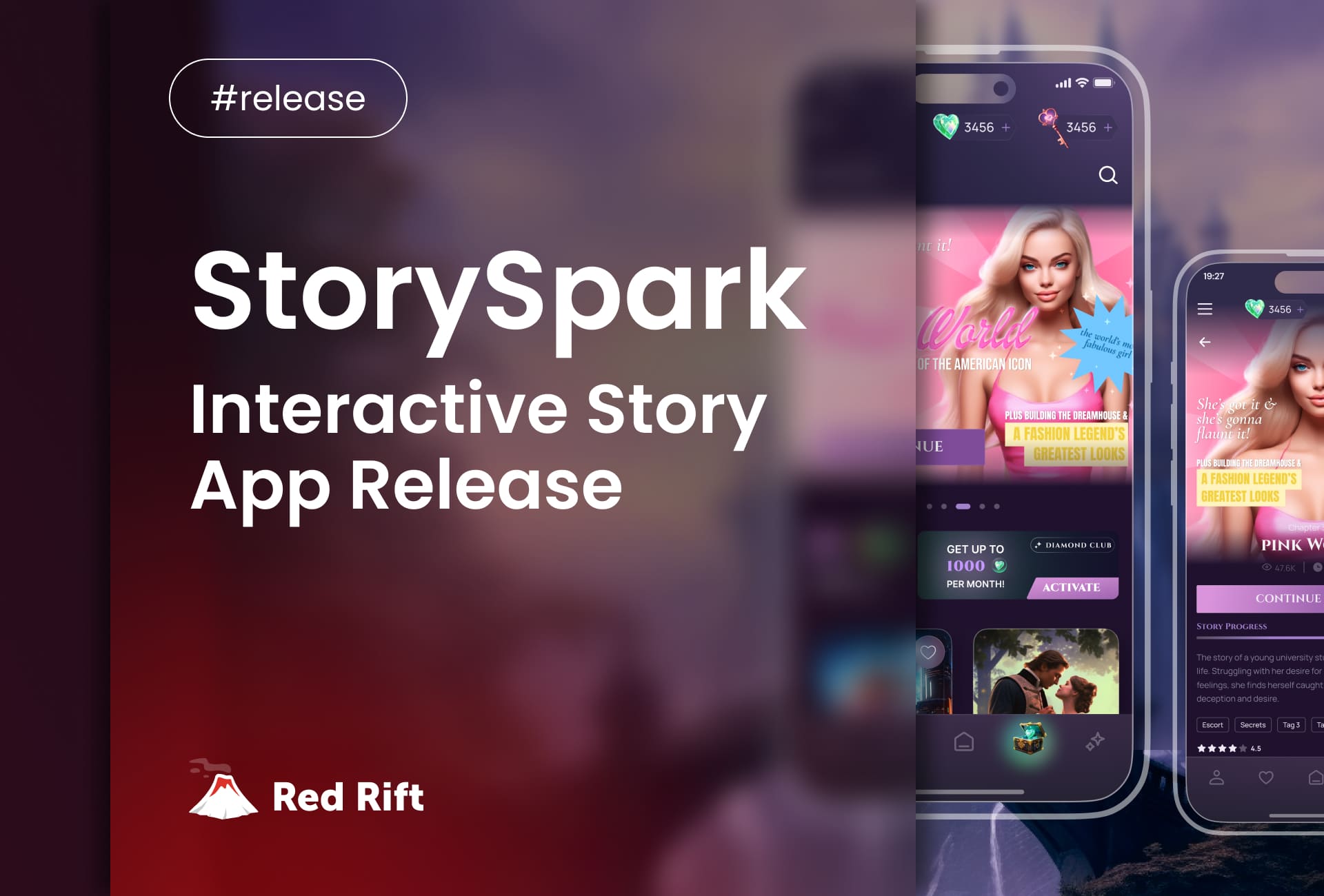
The game will never stop
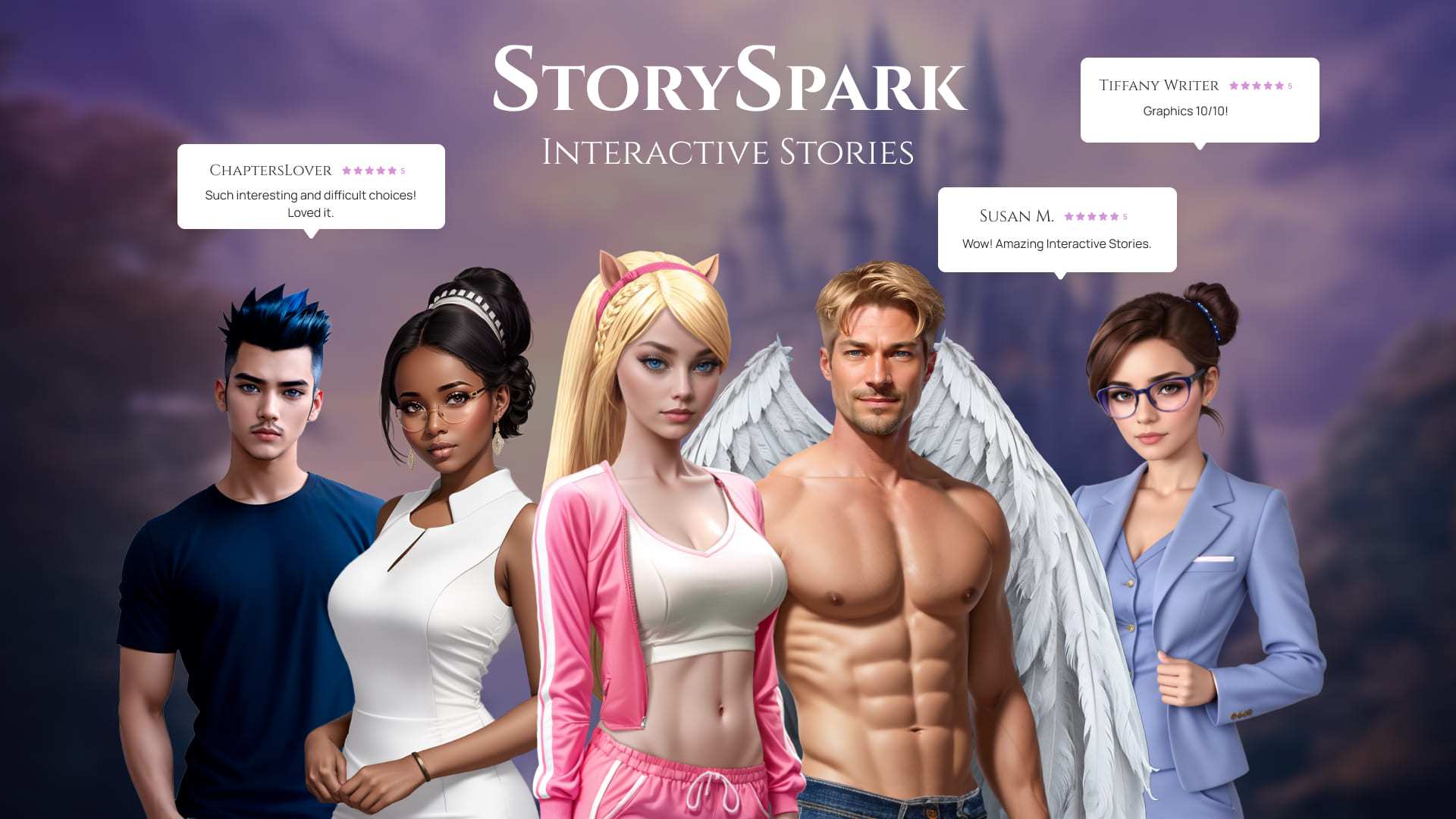
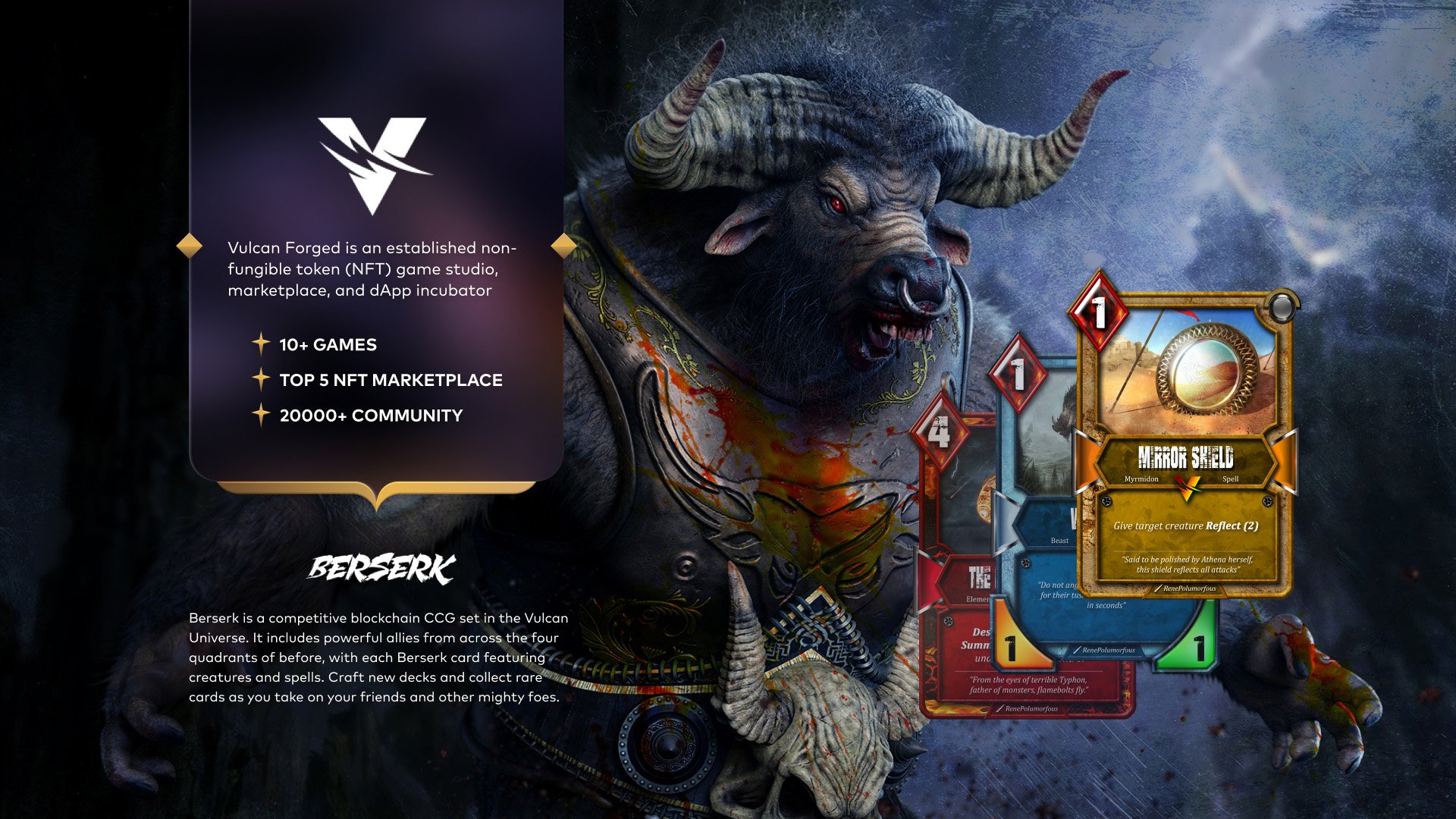
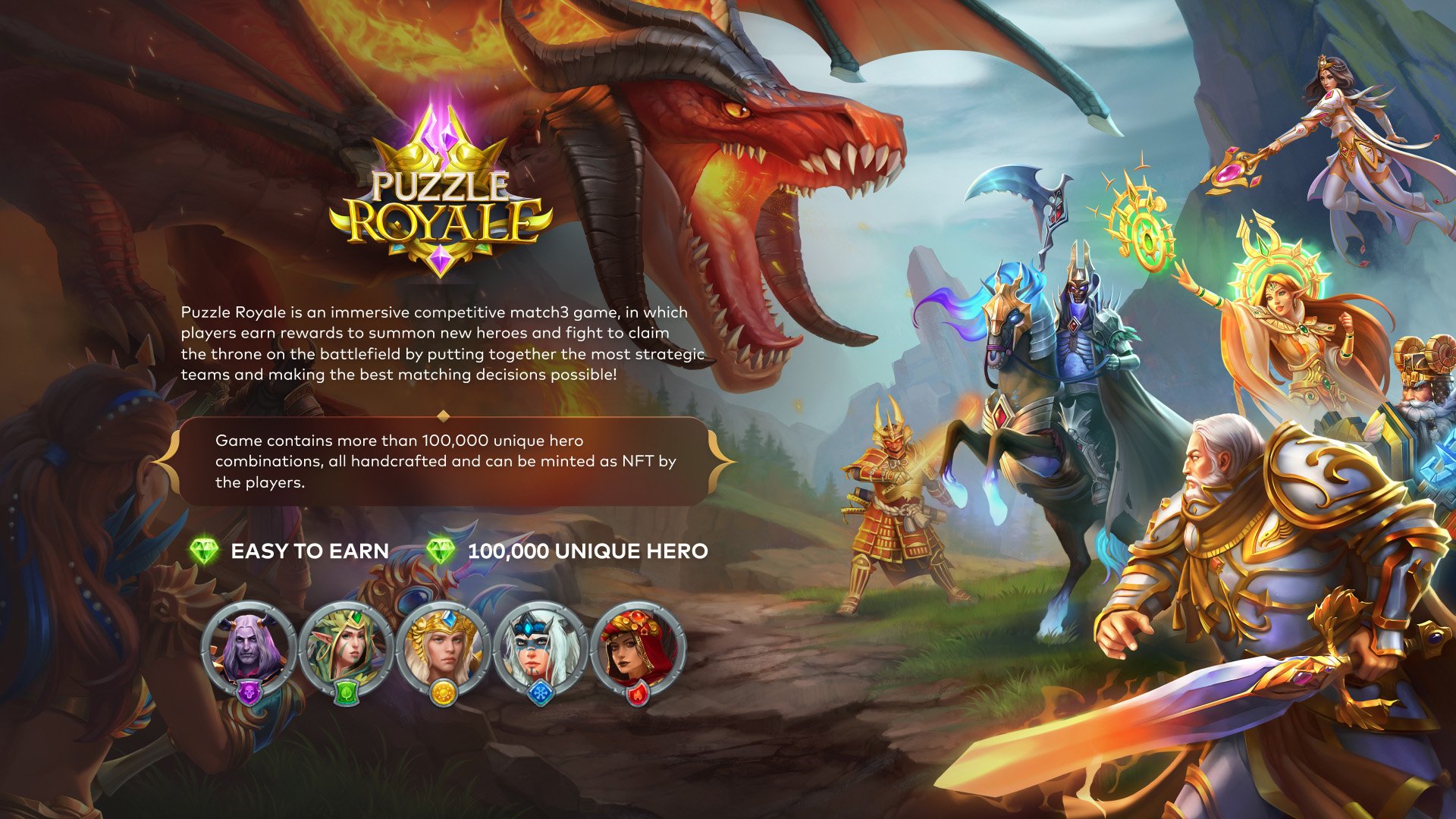
See for yourselfOur Games
Our partners









We are here to create
We create fascinating games to ignite the hearts of millions of players around the world.
The company in numbers
11